初詣は欠かさずおみくじを引く鈴木です。
お正月になるとTwitter等のSNSにおみくじ結果が流れることもよくありますよね。
ブログにおみくじをコーナーを作ってみたいけど、プログラム何にもわからん…という方にプログラムの知識無しでもWordPressなら簡単に作れる方法があるので、おみくじの作り方をお知らせします。
使うのは1つのプラグインのみです。
プラグイン「Newpost Catch」でおみくじコンテンツを作る
WordPressで使うプラグインは「Newpost Catch」というプラグインのみです。
Newpost Catchというプラグイン自体は、「最近の投稿(新着記事)」にアイキャッチ(サムネイル)を表示するウィジェットプラグインです。
固定ページとかに新着記事をサムネイル表示させたい!という方向けのプラグインの1つです。
新着記事そのものを掲載するプラグインは数多くあるのですが、Newpost Catchをおみくじに使える理由は、ランダム表示機能があるからです。
では実際の作り方を説明していきます。
なおこのプラグインを使っておみくじを実装しているサイトは2つあります。
おみくじコンテンツを作る
おみくじ用のカテゴリーを作り、そのカテゴリーの中におみくじの詳細ページを投稿ページで作り込んでいきます。
普通にカテゴリーの中に記事を入れていくだけです。
僕の場合、約50種類のおみくじ詳細ページを作っています。
アイキャッチはおみくじの種類にもよりますが、大吉・吉・中吉・小吉・末吉・凶・大凶なら最低限7枚は用意することになります。

僕の場合、アイキャッチはいらすとやさんの画像を使わせてもらいました。
いらすとや、まじで万能
固定ページにショートコードで実装する
おみくじの詳細ページが完了したら、おみくじを表示させたい固定ページにNewpost Catchのショートコードを入力するだけです。
小樽神の場合、下記固定ページにショートコードを入力しています。

使っているショートコードは下記となります。
[npc posts_per_page=1 orderby=rand cat=24 width=336 height=224]
このショートコードを分解すると
- npc posts_per_page=1 :1つの記事のみを表示させるためのショートコード
- orderby=rand :ランダム表示させるためのショートコード
- cat=24 :カテゴリーを指定するためのショートコード
- width=336 height=224 :アイキャッチのサイズを指定するためのコード
おみくじなので、ランダムに表示させなければいけないので、ランダムに表示させるショートコードを使っています。
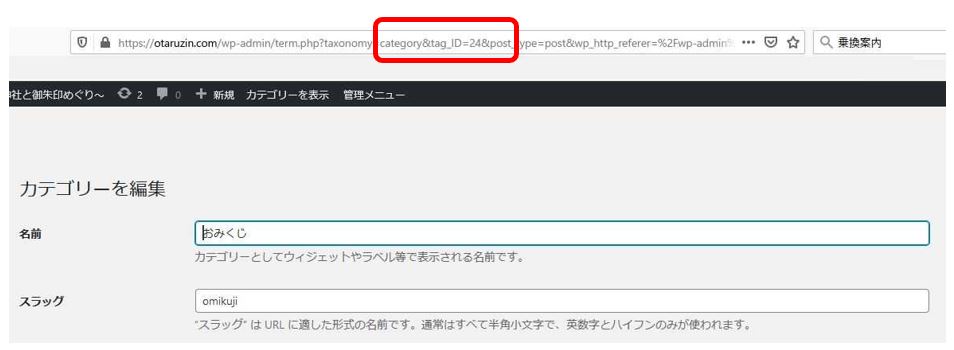
カテゴリーの番号(数字)はカテゴリーの編集画面等で確認して下さい。

カテゴリーの編集画面等でURLに「ID=数字」が出てくると思うので、その数字を指定すれば良いだけです。
僕が普段使っているWordPressのテーマは「Cocoon」ですが、テーマによってカテゴリーの編集画面の有無やカテゴリーのID番号の確認方法が異なります。
トップページやサイドバー等に固定ページへのリンクを張る
あとは固定ページへのリンクをトップページやサイドバーに設置するだけです。

僕の小樽の神社サイト「小樽神」の場合、上記のように「おみくじを引く」という画像リンクを設置してあるだけです。
Newpost Catchのショートコード詳細は下記記事を参考にして下さい。
おみくじコンテンツを作る場合の注意
おみくじコンテンツを作る場合の注意点がいくつかあるので書いておきます。
おみくじコンテンツは内容次第でnoindexに
おみくじコンテンツ、例えば下記の大吉ページ

例えば同じ文面で大吉ページを3ページ作っていたら、類似コンテンツ・重複コンテンツが3つ出来てしまうので、念の為におみくじコンテンツ・おみくじ詳細ページはnoindexに設定しておくことをおすすめします。
仮におみくじコンテンツを50個作って、すべて文面が違うのであれば、noindexにする必要性は無いと思いますが。
もっとも、noindexにしないでいて「おみくじ 大吉」で検索して万が一上位表示されてしまったら、興ざめということもあるな~と思ったので僕はnoindexに設定してあります。
他に注意点があれば追記していきます。
以上、WordPressのプラグイン「Newpost Catch」を使っておみくじを作るでした。







コメント
無料占いのページ作りに非常に役に立ちました!どうもありがとうございました。