最近はほとんどCocoonでサイトを作っている鈴木です。

いろいろな人がCocoonのカスタマイズ方法等を書いていて非常に参考になっています。
で、僕もCocoonでサイトを作っている時の設定や活用方法を紹介します。
一般的なカスタマイズというよりは、こういう考え方で、こういう設定をしています、ということや、こういう活用方法もあるということです。
Cocoonのメインカラム幅は730pxに設定

Cocoonでサイト・ブログを作る時に最初に行うのが、カラム幅の設定です。
デフォルト(標準設定)だと800pxになっていますが僕はこれを730pxに変更します。
730pxにする理由は下記の通り
- 728px幅のバナーが多い
- 336px幅のバナー(AdSense レクタングル大)を2つ並べるのに良い
- 1行の文字数がPC閲覧時最大41文字で読みやすい文字数の上限だと思っているから
バナーサイズで調整
728pxのバナーは割と出回っているサイズなので、アフィリエイトやAdSenseの広告を張る時に730pxだとピッタリと収まる横幅になっています。
またレクタングル大のバナー広告でも、ちょど良い感じに設置出来るようになります。
閲覧時の文字数
画面サイズやモニターの解像度でも異なりますが、一般的にPCで見た時に読みやすいとよく言われるのが1行に35文字から40文字くらいです。
このブログはPC閲覧者の割合が2割強くらいなのですが、記事によっては4割近くになっているものもあります。
なので、40文字になるカラム幅を調べた時(フォントサイズ PC時18pxとして)、それが720pxでした。
でも720pxだと728pxのバナーが縮小したりはみ出たりするため、10pxだけ多い730pxにしたという経緯があります。
730pxだと最大41文字になって読みやすいと言われる40文字を超えてしまいますが、ストロングタグ(文字を太くさせて目立たせるもの、WPのエディタだと「B」となっているところをクリックすると出来るもの)を使ったり、句読点を入れると40文字以下になるので、折衷案的に730pxにしています。
メディア設定の参考事例
カラムの幅を730pxにした場合にしておいて欲しい設定がメディア設定です。
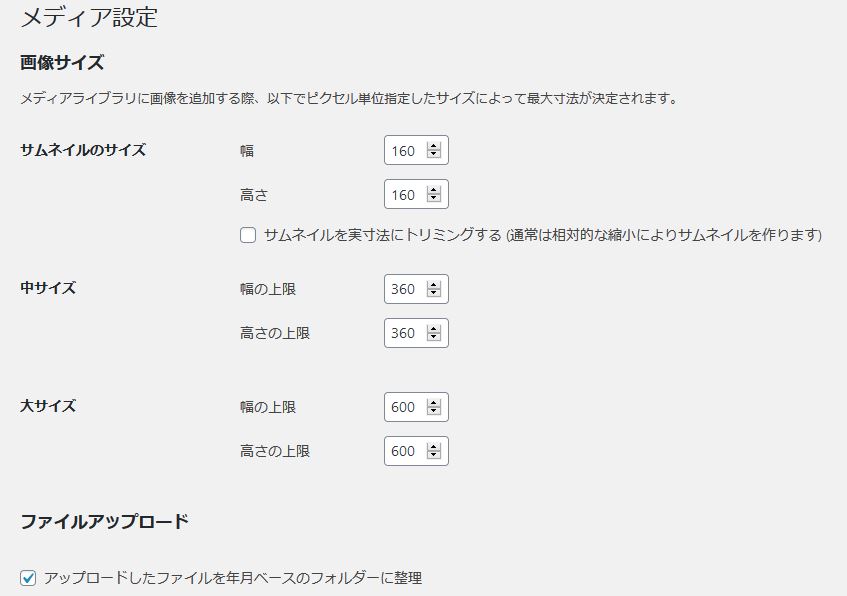
設定→メディアを見てください。

ここで画像のサイズを指定しますが、下記のサイズ及び設定をすることをおすすめします。
- サムネイルのサイズは160~180px
- 中サイズのサイズは360~400px
- 大サイズのサイズは600~730px
- 「サムネイルの実寸にトリミングする」のチェックは外す
Cocoonはエディタ画面で記事内を「2カラム」「3カラム」に分けることが出来ます。
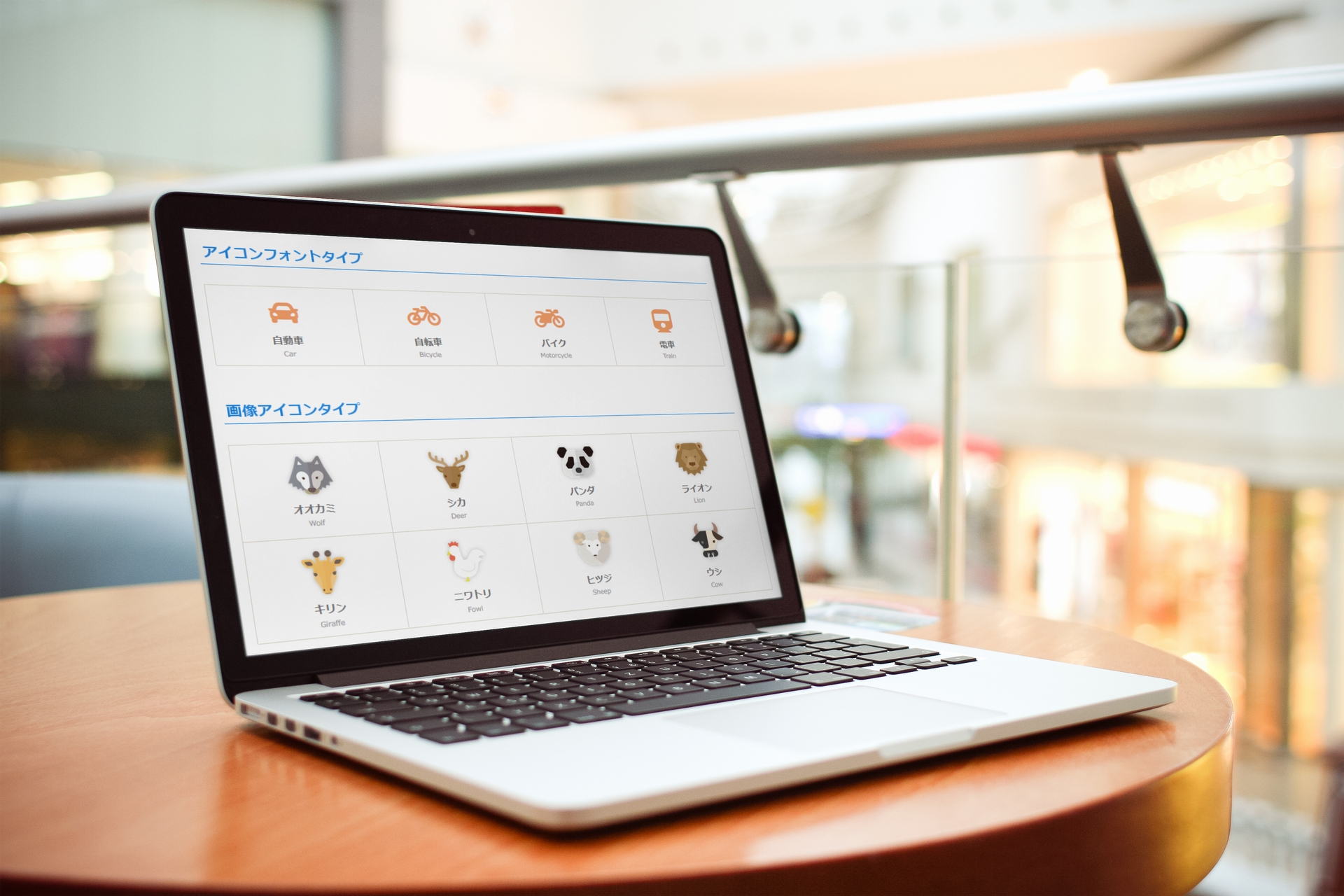
この時、4等分してサムネイル画像を入れると下記のような画像を使ったリンクを作ることも出来ます。

このように写真を入れたい時に「サムネイルの実寸にトリミングする」のチェックを外しておかないと正方形にトリミングされてしまうので、チェックは外します。
上記のように4つの画像を並べる時にカラム幅が730pxなら160pxの画像サイズが適しています。
また2カラムで写真を入れる時には中サイズの画像を入れた方が良いので、中サイズの画像のサイズを730pxの約半分である360pxに指定するのがおすすめです。
Cocoonならボックスメニューの設定を
一般的なメニュー・カテゴリーよりもクリック率が上がると言われているボックスメニュー、Cocoonでは標準仕様として使えるようになっています。


このブログではまだ作っていませんが、別のサイトで作っています。
札幌の神社を紹介しているサイトで、札幌10区と2つのカテゴリーをボックスメニューで表しています。
![]()
画像の縦横比が極端に異ならない限り、画像のサイズが異なっていても、少し見栄えは悪くなりますが、上記のように綺麗に自動で並べてくれるのは非常にありがたいです。
Cocoon標準のCSSでカテゴリー一覧を作る
WordPressにはタグがありますよね。
もちろんCocoonもWordPressのテーマなのでタグが使えます。
で、タグを表示するCSSを使ってトップページをカスタマイズして使っています。

上記は先に紹介している札朱という札幌の神社を紹介しているサイトのトップページの一部ですが、Cocoon標準で持っているタグクラウドのCSSを利用して作っています。
<div class=”tagcloud typesquare_tags”>
を最初に配置して、後はテキストリンクを張るだけで上記のようにカラム幅に応じて可変式の項目が出来上がります。
inline-blockとか、FlexboxのCSSがよくわからん!でもカラム幅にあった可変式のわかりやすいテキストリンクを配置したい時に便利です。
タグのマークをつけたく無い時は
a class=”no-icon”
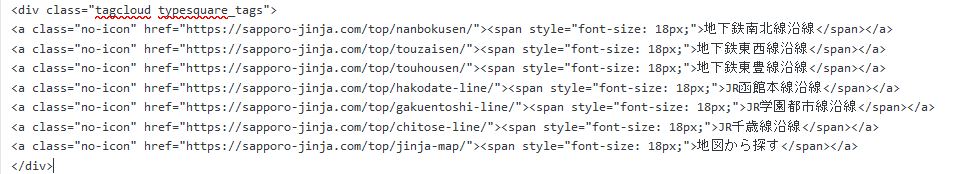
をつければ大丈夫です。僕の場合フォントサイズを指定しているので下記のようなHTMLになっています。

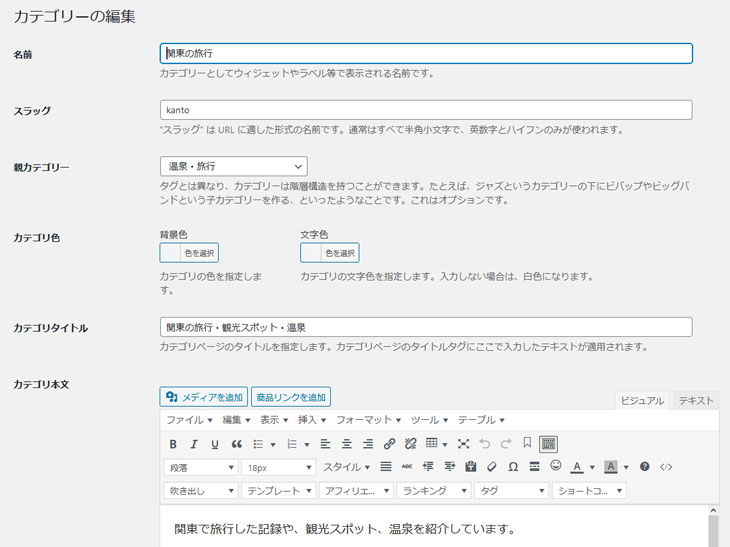
カテゴリー・タグページにテキストの追加やおすすめ記事の追加
カテゴリー内に記事が増えてきたり、タグ単位での記事が増えてきたら、カテゴリーページやタグページの充実を行っています。


例えばこのブログだと雑記ブログゆえ、カテゴリーが増え気味なので、旅行のカテゴリーは関東とか東北というエリアでの分類になっています。
でも関東で言えば7都県があるので、都県はタグで分けています。
でカテゴリー内に記事が増えてくると読んで欲しい記事が埋もれてしまうのがWordPressのカテゴリーの欠点にもなっています。
しかしCocoonだとカテゴリーページ・タグページにテキスト(文章等)を追加出来るので、読んで欲しい記事やおすすめ記事を最初に紹介することが出来ます。
またタグでくくった都道府県をカテゴリーページで紹介すれば訪れてくれるユーザーにも記事が探しやすくなります。
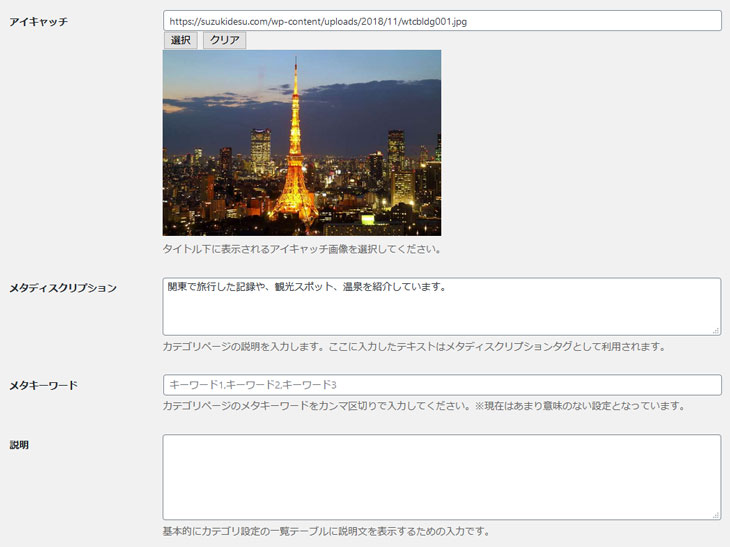
更にカテゴリーページ・タグページ単位でもSNS(Twitter)等に投稿した場合のアイキャッチやディスクリプションも設定出来るようになっています。

サイドバーに表示される名前とSNSでシェアした時の名称(タイトル)も別に出来るようになっています。

記事が増えてきたら、是非カテゴリーページやタグページへテキスト(文章等)を追加したり、おすすめ記事を書いたりして、よりユーザーにわかりやすいナビゲーションにしてみるのがおすすめです。
またカテゴリーページやタグページにテキストを加えることでカテゴリページやタグページが検索結果に表示される可能性も高くなります。
カテゴリーページやタグページは記事を追加していくとどうしても動的に内容が変更されてしまうため、検索エンジンの評価が得られにくいという欠点があります。
でも、テキストを入れて説明することで、検索エンジンの評価が得られやすくなります。
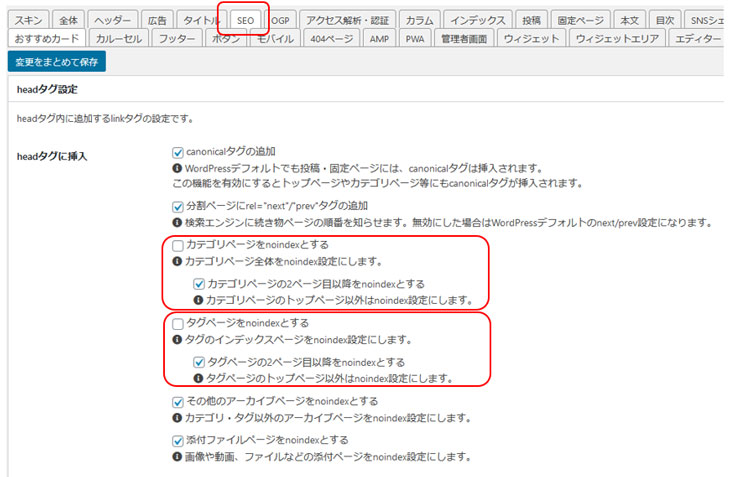
SEO設定の見直し
カテゴリーページやタグページにテキストを加えた段階でCocoonのSEO設定を見直してください。

「カテゴリーページをnoindexにする」「タグページをnoindex」にするにチェックが入っていたらチェックを外すようにしてください。
- カテゴリーページの2ページ目以降をnoindexにする
- タグページの2ページ目以降をnoindexにする
この2つはチェックが入ったままを推奨します。
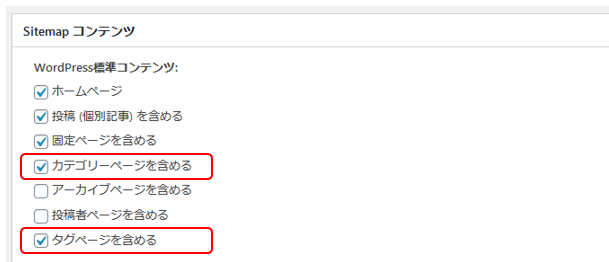
Google XML Sitemapsの設定の見直し
プラグインで「Google XML Sitemaps」を入れてる方も多いと思いますが、カテゴリーページやタグページにテキストを加えた場合、「Google XML Sitemaps」の設定も見直してください。

「Google XML Sitemaps」の標準設定だと「Sitemapコンテンツ」の「カテゴリーページを含める」「タグページを含める」にチェックは入っていないので、この2つにチェックを入れて、カテゴリーページとタグページもXML形式のサイトマップに加わるようにしてください。
出来ればカテゴリーページとタグページの考え方として下記記事を読んでもらうと、より理解が深まると思います。
カテゴリーページへのパンくずリストの設置
カテゴリーページにもパンくずリストを設置しておくとサイト・ブログの特性にもよりますが、使ってくれる人もいます。
Cocoonは標準のままだとカテゴリーページにパンくずリストが設置されていないため、自分で設定しないといけません。
設置方法はCocoonフォーラムの中にありました。
もう少し細かく書くと
外観→テーマエディターを選び右上にある「編集するテーマを選択」で「Cocoon」を選びます。Cocoonの子テーマを使っていると標準で「Cocoon Child」になっているので、切り替えて「Cocoon」を選ぶことになります。
Cocoonを選んで選択を押したあと、右側の「tmp」内にある「body-top.php」の最後にコードを貼り付ければ完成です。
タグを使って、カテゴリーページ内のコンテンツを分類する
カテゴリーページは記事の更新順に羅列されていきますが、例えば「北海道」というカテゴリーを作っていて、道南・道央・道北・道東と分けて表示させたい場合、タグを使うと分類できます。
上記で細かいショートコードの説明がされていますが、僕が使っている新着記事のショート-コードは下記のようなものです。
new_list tags=39 count=10 order=asc type=border_partition arrow=1
*わざと[]を外しています。
道南・道央・道北・道東というタグをそれぞれ作り、分類を作るというものです。
「order=asc」を入れると新着順ではなく、古い順に記事を並べてくれます。
古い順にしてある理由は、ブログだと意味が無いのですが、情報サイトを作る場合、重要なものから書くことが多いため、新着順だと重要で無いものから並ぶようになってしまうから。
このタグで分類しているページの参考例としては下記をご覧ください。
ネットスーパー(netsuper)・総合通販ギフト(general-gift)といったタグを作り、タグで分類して古い順に並べて表示させています。
アフィリエイトリンクは都度張らないように登録しておく

Cocoon設定の中に「テンプレート」と「アフィリエイトタグ」という項目があります。
この2つには頻繁に使うアフィリエイトタグは登録しておくことをおすすめします。
登録するとショートコードで簡単に記事内に挿入することが出来ます。
で、簡単に挿入することが便利だから登録することを薦めるのではなく、万が一たくさん貼っていたアフィリエイト案件が終了したり、別のASPに変更する時に、どの記事にアフィリエイトリンクを貼ったのかわからない時でも、ここで登録しておいたものなら、ここで修正してしまえば、一括で修正が終わるからです。
100以上の案件のアフィリエイトタグになるとさすがに管理は難しいですが100以下のアフィリエイトタグなら「テンプレート」と「アフィリエイトタグ」もしくはプラグイン「AddQuicktag」を併用すれば管理が可能です。
プラグイン「AddQuicktag」or 再利用ブロックでより便利に
Cocoonの便利な機能で画面を2カラム、3カラムに分けることが出来ますが、「左側に入力する内容」「右側に入力する内容」を消すのが面倒という方もいるのではないでしょうか?

僕の場合、この2カラム・3カラムはかなり使うので文字を消すのが面倒なことが多くなっています。
なのでクラッシクエディタであれば「AddQuicktag」に文字を消したものを登録、ブロックエディタであれば「再利用ブロック」に文字を消したものを登録しておくことで、簡単に文字が消されたものを表示させられるようになります。
頻繁に2カラム・3カラムを使う人は是非、登録しておいて簡単に使えるようにしておきましょう。
Cocoonに関するQ&A
Cocoonを実際に使っていて、困った!と僕自身が体験したことをQ&A形式で書いていきますので、参考になれば。
ミックスドコンテンツ(混在コンテンツ)になってしまうけど、どうすればいいか?
Cocoonの公式サイトで、SSL化(https化)について書かれているページがあります。
上記のことを試しても、ミックスドコンテンツ(混在コンテンツ)になってしまうことがありました。
http://で始まるコンテンツがページ内に混在している状態のことです。
いろいろと原因はありますが僕の場合、吹き出しを使っているページで、ミックスドコンテンツが多く発生していました。
なので、ミックスドコンテンツがある場合、一度吹き出しの画像のURLが、http://となっていないか確認してください。
他にもそういえば、こういう設定していたな~と思うものがあれば追記していきます。
以上、WPテーマ「Cocoon」で行っている設定と活用方法についてでした。










コメント