WordPressの画像サイズ?そんなもの標準でLazy Loadに対応した今なら、いくつでも良いんじゃないの?と思う鈴木です。
WordPressで使う画像のサイズはいくつが理想的か?ということは度々話題になるのですが、サイト・ブログの特性で全く異なるので、正解はありません。
でも、SEO上良いサイズがあるはずだとか、あのサイトでは○KBまでが良いと書かれていたとか、悩む人が多いことも確かです。
そこでWordPressの記事に画像を貼る場合、どれぐらいの画像サイズが理想的か、あくまでも僕の主観として説明します。
また割とWordPressが理想的にリサイズしてくれることを知らない人も多いので、WordPressのリサイズについてと、僕が使っているリサイズしてくれるアプリ(Windows用)も紹介します。
最適な画像サイズの前に画像サイズって何?
「WordPress 画像サイズ」で検索したら上位サイトに謎理論が書かれていて、びっくりしました。
- 大きいサイズなら解像度で横幅600pxが良い
- 画像サイズは500KB以内
僕の常識を打ち破っていました。
画像サイズって言葉は2つの意味があります。
- 解像度(pixel)で言う場合
- ファイルサイズ(KBやMB)で言う場合
解像度(pixel)で言う場合
解像度は簡単に言えばいくつの点で画像を表示させているか?ということです。カメラの性能で1000万画素とか、2000万画素とか言われますが、これが解像度です(厳密に言えば、画素数であり、1インチあたりの画素数が解像度と言いますが、ここではこだわらずに簡易的に書いてあります)。
例えばスマホのカメラで1200万画素と書かれていたら、概ね横が4000px、縦が3000pxで、4000×3000=1200万画素 ということになります。
横幅600pxというのは、画像の横幅の点の数が600個になっているということです。
画像は大雑把に言えば、点画なので、点の数が多い方が綺麗な写真にはなりますが、パソコンやスマホのディスプレイも点画なので、パソコンやスマホの解像度より大きくてもほぼ意味はなくなります。
ファイルサイズ(KBやMB)で言う場合
画像のサイズを解像度で表すこともあれば、ファイルサイズで言う場合もあります。
KB(キロバイト)やMB(メガバイト)というサイズのことです。解像度とも関係してきますが、同じ圧縮率なら、解像度が高い方がファイルサイズは大きくなります。
圧縮率の説明だけで凄い量になるので、ここでは細かい圧縮率の説明は省きますが、圧縮率を高めるとファイルサイズは小さくなりますが、粗い画像になります。
仮に横幅600pxの画像でも、圧縮率を小さくすれば1MBを超えることもありますし、圧縮率を大きくすれば20KB以下にすることも可能です。
でも画像のファイルサイズを語る上で、そもそも1コンテンツ(記事)内で何枚の画像を使うかを考えないと意味が無いですし、画像を見せるブログならより美しい画像にした方が良いので、圧縮率を下げるということもあります。
結論としての画像サイズ
サイト・ブログの特性によって理想的な画像サイズ(解像度でもファイルサイズでも)は異なります。記事単位でも異なります。
- パソコンよりもスマホで見られることが多い
- スマホよりもパソコンで見られることが多い
- 1記事の画像枚数が1~9枚程度
- 1記事の画像枚数が10枚を超える、30枚を超える
それぞれで理想的な画像サイズは全く異なります。
もちろん画像サイズが大きくなりすぎて、読み込みに時間がかかるのであれば、SEO上問題が出てきますが、WordPressなら設定でそこそこカバー出来ます。
WordPressは3種類に自動でリサイズする
そもそもWordPressは自動で画像サイズを変更してくれます。
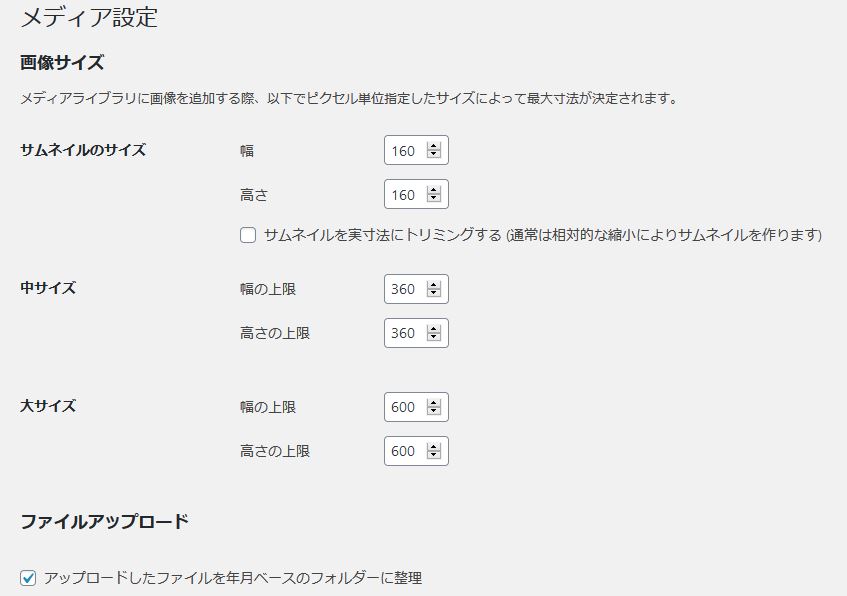
設定→メディアを見てください。

上記で設定した解像度に自動でリサイズして3種類(元のサイズを含めると4種類)の画像が出来上がります。

元のサイズのまま画像を入れる場合もあれば、大サイズのものを入れる、中サイズのものを入れる、サムネイルを入れる、という場合もあります。写真・画像の見せ方次第な訳です。
ただし今のWordPress(Ver.5.3以降)は、設定を何もいじってない場合、横・縦の解像度は最大で2560pxに自動でリサイズされるようになっています。
これ以上大きい解像度の画像を入れたい場合は、直接FTPを行うか(初心者にはハードルが高い)、function.phpを変更してリサイズを行わないようにさせるか(初心者にはややハードルが高い)、プラグインを使うか、どれかを行うしかありません。
とは言え、画像を2560pxよりも大きくアップロードして見せるなんてことは、写真の専門ブログ以外、ほぼありえないと思うので、気にしなくても良いことだとは思います。

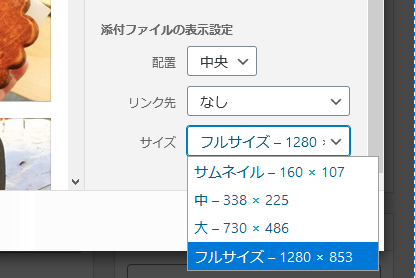
例えば上記の画像、1280×853pxで、ファイルサイズはアップロード前は140KBありました。
画像の横の解像度を730・338・160pxにメディア設定で行っていた場合、下記までリサイズしてくれました。
- 730pxの場合=64.9KB
- 338pxの場合=18.8KB
- 160pxの場合=5.25KB
WordPressにおける画像サイズの適正値
それでも画像の大きさが気になる方に目安として、いくつが良いのか書いておきます。
ファイルサイズから言えば、小さければ小さいほど読み込みにかかる時間が少なくなるので、小さければ小さいほど良いです。
ただ今はLazy-loadという技術をWordPress(Ver.5.5以降)が標準で持っているため、ファーストビュー(スマホなりパソコンでスクロールしない状態で表示される範囲)の画像で無い限りはそれほど意識しなくても構いません。
Lazy-loadについては検索して調べてください。説明が長くなるので、ここでは割愛します。
でも綺麗に見せたい画像なら、多少は大きいサイズになったとしても致し方ないので、目安としてファーストビューの画像は100KB以内にするのが良いかな?とは個人的には思っています。出来れば50KB以内ですが、一番最初の画像というのはアイキャッチで使うことも多くなるので、どうしても大きめの解像度の画像になってしまいます。
画像の解像度はいくつくらいでアップロードするか悩んだ場合は、1200pxが理想値だと思います。
1200pxの理由は、GoogleのDiscoverの画像推奨サイズが1200pxだから。

後は僕の場合、WordPressのメディア設定で下記のようにしています。
- 大サイズ=PC閲覧時のメインカラムの幅と同じにする
- 中サイズ=メインカラムの半分の幅もしくは338px
- サムネイル=メインカラムの約1/4(4分の1)か160~200px
大サイズ=PC閲覧時のメインカラムの幅と同じにする
WordPressは標準のまま使うのであれば、パソコンで見た時にメインカラムの解像度以上の大きさの画像を見せることは出来ません。

だから普通に記事内に差し込む画像は、メインカラムの幅の解像度と同じで問題無いはずです。
僕はCocoonというWordPressのテーマを使っていますが、Cocoonはカラムの幅(解像度)を自由に選択出来るので、カラム幅を730pxにしてあり、画像の大サイズは730pxに設定してあることが多くなっています。
なぜ730pxにしているかの理由は下記記事をご覧ください。

自分の使っているテーマのカラム幅がいくつか分からない場合、実際にブログに大きめの画像をアップロードして、プレビューで見て下さい。
そして画像の上で右クリックして「画像の情報」等をクリックすればどの解像度で表示されているかわかるので、カラム幅もわかります。
アイキャッチの画像は1200pxのものを選び、本文で使う画像はメインカラムの幅のものを使うようにすれば、良いのではないでしょうか?
中サイズ=メインカラムの半分の幅もしくは338px
中サイズは、パソコンで見た時に2枚の画像を横に並べた時に、重ならないで表示される大きさが良いかな?と思っています。つまりメインカラムの半分弱の大きさです。もしくは338px。
338pxというのは、広告のサイズでよくある幅です。多くのWordPressのテーマはサイドバーの幅を300~338pxに設定してあるので、サイドバーに画像を入れる時にも適切なサイズになります。
AdSenseのレクタングルの大サイズは338×280pxです。
338pxは多くのスマホでの画像が表示される横幅にもなっています。以前は320pxでしたが、スマホの解像度が上がったことでむしろ320pxだと小さいことが増えています。
iPhone6以降のCSSピクセルの縦時の横幅が375~428ということを考えれば、この間の幅にしておくのが良いのではないでしょうか?
サムネイル=メインカラムの約1/4(4分の1)か160~200px
サムネイルは小さすぎてもわからなくなりますし、大きすぎても意味が無いので、スマホで見た時に2枚の画像が横並びで見えるくらいが良いと思います。
そうなると160~200pxくらいが理想となり、概ねメインカラムの1/4(4分の1)くらいになるのが良いのではないでしょうか?
画像を一括でリサイズするアプリ
このブログでは旅行記を多くアップしていますが、そうなると1記事に使う写真が30枚を超えることもよくあります。
僕の場合、デジカメで撮影して、フォトショップやカメラメーカーの作ったRAWファイル現像アプリで現像はするものの、その後は画像を一括でリサイズしてくれるアプリ(Windows用)で解像度や圧縮率を変更しています。
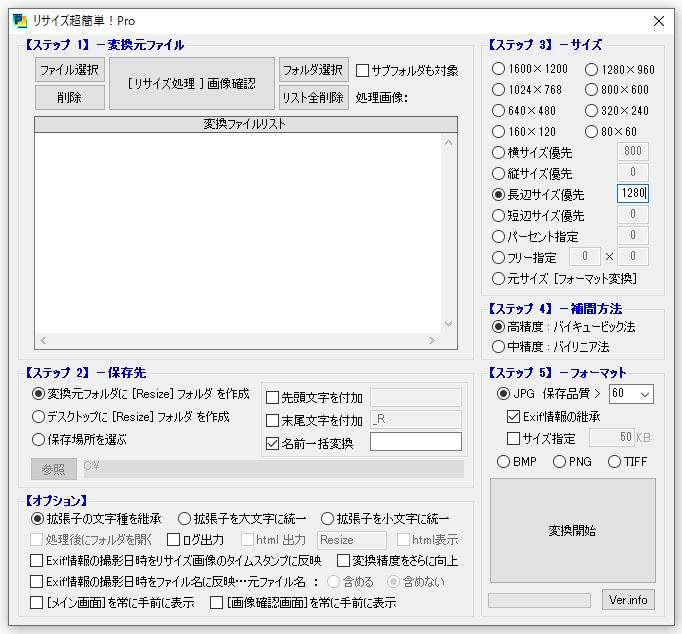
もう10年くらい使っているのが「リサイズ超簡単!Pro」というアプリ(ソフト)です。

Windows用ですが、無料で使えるソフトです。デジカメやスマホの無機質なファイル名も一括で変換してくれますし、Exif情報を消すか残すかも選べます。
JPGの保存品質を変更すれば圧縮率も変化するので画像サイズも小さく出来ます。
非常に便利なソフトです。
1枚1枚、リサイズするのが面倒という方に非常におすすめです。
WordPressの画像サイズについてのまとめ
WordPressに貼る画像のサイズはどれぐらいが良いのか書いてきましたが、Discover推奨以外は、僕の考え方に過ぎませんから、反論もあると思います。
ただ、適切なサイズはあるか?という考え方よりも、画像をどのように使って、どのように見せれば、見てくれる人は一番満足してくれるか?ということを考えることの方が大切ではないでしょうか?
答えを求めたいのはわかるのですが、目指すもの・意図したいことで画像の使い方は全くことなります。
そのため絶対的な画像サイズというものはありません。
まずは目指すもの、意図したいことからどのような画像を使って、どのサイズが良いのか考えることから始めるのが良いのではないでしょうか?
以上、WordPressで貼る画像サイズはいくつが理想的か?についてでした。





コメント