WordPressの有料テーマは一時期、かなり購入していた鈴木です。
でも、最近はほぼ購入していません。
さて、WordPressでブログやサイトを作るぞ!となった時に悩むのがWordPressのテーマ選定ではないでしょうか?
いろいろ調べれば調べるほど、どのテーマが良いのか決めれなくなる人もいるでしょう。
今まで有料・無料のテーマを20種類以上使ってきた僕が、これからWordPressでブログやサイトを作る時に、どうやって選べば良いのかを説明し、おすすめのテーマを説明します。
ただ最初に結論を書いておくと、どういうサイト・ブログを作りたいかでおすすめ出来るテーマは異なります。
絶対にコレ!というテーマは存在しません。
WordPressのテーマの選び方
WordPressのテーマの選び方は人によってかなり異なります。
- ブログをしたい!
- 会社用のホームページとして使いたい
- カタログサイトを作りたい
- アフィリエイト用の特化サイトを作りたい
目的によって使うテーマは本当に異なっていて、例えば「BtoB」のサイトを作るのに、スマホでのデザインを気にしてもほとんど意味が無いこともあります。逆に言えばBtoC、CtoCのサイトであれば、スマホでのデザインや機能(UI)を気にしないと意味がありません。
- BtoB=Business to Businessの略で、会社が法人をユーザーとしているもの
- BtoC=Business to Customerの略で、会社が個人をユーザーとしているもの
- CtoC=Customer to Customerの略で、個人が個人をユーザーとしているもの
もちろんCtoBや、BtoBtoCといった複合もあります。
また、扱うあなた自身のレベルにもよります。
PHPやCSS、Javascriptは任せておけ!という人から、HTMLやCSSは多少わかる(僕の立ち位置はここ)、HTMlとかCSS全くわからん!という人までいるので、そのレベルでも選び方は異なってきます。
で主に初心者だな~と思う方なら下記の点は必ずチェックしてテーマは決めて下さい。
- 個人への情報発信が目的ならスマホでのデザインで検討する
- 子テーマがあることを確認する
- テーマのアップデートの仕組みを確認する
- 最低限のSEO機能があるものを選ぶ(メタタグ)
- グーテンベルク対応のテーマを選ぶ
- 好きなブログと同じテーマを選ぶ
- AMPやPWA対応のテーマを使ってみる
それぞれを説明していきます。
個人への情報発信が目的ならスマホでのデザインで検討する
WordPressはスマホやタブレットでもインストール・更新は可能ですが、パソコンで操作した方が現状ではまだまだ便利ですし、見やすいです。
だからWordPressでサイト・ブログを作ろうとしてテーマを探すとついついパソコンでの表示を気にしがちになってしまいます。
しかし、個人への情報発信を目的にしたサイト・ブログであれば今はスマホでの閲覧の方が圧倒的に多くなっています。
だからパソコンで見ただけではなく、良いな~と思うテーマがあったら必ずデモサイトをスマホで見て、確認をしてください。
パソコンで見て、良いな~と思ったテーマでもスマホで見たら大したこと無いって思うテーマは意外と数多くあります。
ただし、法人に対して情報を発信することが目的ならパソコンでの見た目が重要になる場合もあります。
というのも法人向けのサイト・ブログだとパソコンからのアクセスが8割を超えることもあるからです。
なお元々は個人向けだったつもりが、実際には法人(会社に勤めていて会社からネットを見る人も含む)からのアクセスがほとんどということもあるので、どういう情報を発信すると個人向けになるか法人向けになるかは、前もってリサーチしておくことをおすすめします。
今どき、パソコンからのアクセスが多いサイト・ブログなんてあるの?と思う方もいるかもしれませんが、僕がTwitterでフォローしているムラシュンさんのブログは85%以上がパソコンからのアクセスという数字になっています。
もちろんOK pic.twitter.com/y4KruQGFqc
— むらしゅん (@murashun) March 1, 2020
上記データのmurashun.jpはこちら
こういうサイト・ブログならスマホからの見た目よりもパソコンからの見た目を気にした方が現段階では良いでしょう。
子テーマがあることを確認する
WordPressはテーマのカスタマイズをした後に、テーマのアップデートをしてしまうと、カスタマイズしたものが消えてしまうことは多々あります。
そういうことが無いように使うテーマの子テーマを作り、子テーマに対してカスタマイズをすることで、親テーマのアップデートを行ったとしてもカスタマイズが消えないようにすることが出来ます。
子テーマについては詳しく説明しませんが、カスタマイズした部分が消えないようにする便利な方法の1つという認識でここでは読んで下さい。
詳しく子テーマについて知りたい場合は下記をご覧ください。
初心者なので、カスタマイズなんてしません!という方には関係無いかもしれませんが、1年2年とWordPressを使っていくと少しカスタマイズしたくなることはよくある話です。
そして有名なテーマであればカスタマイズ情報は検索すればいろいろと出ていて、PHPやCSSなんて全くわからなくても、コピペのみで簡単にカスタマイズ出来るようになっていることもよくある話です。
だから出来れば最初から子テーマを使い、子テーマに対してカスタマイズをしていくことをおすすめします。
今は子テーマを作り出すプラグインもあるので、子テーマが無くても自分で作ってしまえば良いのですが、たまにテーマそのものが「子テーマ」に対応していない、うまくプラグインで子テーマが作れないということもあるので、初心者の方であれば最初から子テーマが用意されているテーマを選ぶのがおすすめです。
なお、子テーマを作るプラグインについては「One-Click Child Theme」で検索してもらうといろいろな情報が出てきます。
なお、子テーマを使うことにおいて、絶対的におすすめしている訳ではありません。子テーマを使うことでのデメリットもありますが、初心者の内はメリットの方が大きいと僕は考えます。
そもそも子テーマも作ってくれているテーマの場合、子テーマを使うことのデメリットも考えて子テーマを作ってくれていることが多いので、それほど気にしなくても良いと思います。
テーマのアップデートの仕組みを確認する
WordPressのテーマは作った人も予想していなかった不具合が出ることが多々あります。
またWordPressそのもののアップデートによってテーマに不具合が出ることもあります。
だからテーマは定期的に不具合を解消するためや、機能の追加のためにアップデートが行われます。
WordPressのアップデートは大きく2種類あります。
- 自動アップデート=WordPressの管理画面で簡単にアップデート出来る
- 半自動アップデート=WordPressの管理画面でアップデート出来るが条件がある
- 手動アップデート=FTPソフト等を使うアップデートをするので面倒
手動アップデートや半自動アップデートは有料テーマに多いのですが、初心者の方がFTPソフトを用意してアップデートするのは面倒ですし、一々、新しいテーマをダウンロードしたり、ダウンロードする時にパスワードやIDが求められて入力しないといけないのも面倒です。
半自動アップデートであれば1度設定すれば次回からはほぼ自動アップデートに対応していることもあるので、最初だけ面倒です。
だからもし良いな~と思うテーマがあっても、アップデート方法が自動アップデートか手動アップデートか確認して、手動アップデートなら、手間をかけてでも使いたいテーマなのかどうかも考えてください。
最低限のSEO機能(メタタグ記述)があるものを選ぶ
これは一概には言えないのですが、出来れば最低限のSEO機能(メタタグを簡単に設定出来ること)があるテーマを選ぶことをおすすめします。
メタタグ用のプラグインもいくつかありますので、それほど気にしなくても良いのですが、メタタグを記述するためのプラグインって、ブログ・サイトを重くさせることが多いので、出来れば、テーマ側でメタタグ記述の機能があるものを選ぶのがおすすめです。
ところでメタタグって何?と思う人もいると思いますが、簡単に言えば人間向けではなく、Google等の検索エンジン向けに記載するタグのことです。
僕が気にしているメタタグは下記のものです。
- タイトルタグが別に設定出来る
- ディスクリプションが設定出来る
- noindexが設定出来る
- nofollowが設定出来る
- canonical URLが設定出来る
- OGPタグがある
なお、最近のテーマはこれらのメタタグはほぼ設定出来るようになっているので、それほど気にしなくて構いません。
またテーマによってSEOに強い弱いは直接的には関係ありません(間接的には関係してくる場合はあります、それはテーマそのものが重たくて表示速度が遅い場合は、間接的にせよ、SEOにおいて悪い影響を与えることがあります)。
詳しくは後述します。
グーテンベルク対応のテーマを選ぶ
2018年12月にWordPress5.0がリリースされ、新しいエディタ「Gutenberg」(グーテンベルク)が登場しました。
ほとんどのテーマはこの新しいエディア「Gutenberg」に対応していますが、2018年11月以前にリリースされたテーマだと完全には対応していないものがあります。
なので、極端に古いテーマ・アップデートが2018年から行われていないテーマを使うと不具合が出ることがあるので、Gutenbergに対応しているのか確認してから導入されることをおすすめします。
好きなブログと同じテーマを選ぶ
ブラウザ(ChromeやFireFox)にWappalyzerという拡張機能(アドオン)を入れておくと、WordPressで作られたサイト・ブログであればわかるようになります。
これで、このブログ(サイト)良いな~と思ったら同じテーマを使うのも1つの手です。
ただしカスタマイズされている場合もあるので、同じように見えるようにするのは大変なこともあるのは知っておいてください。
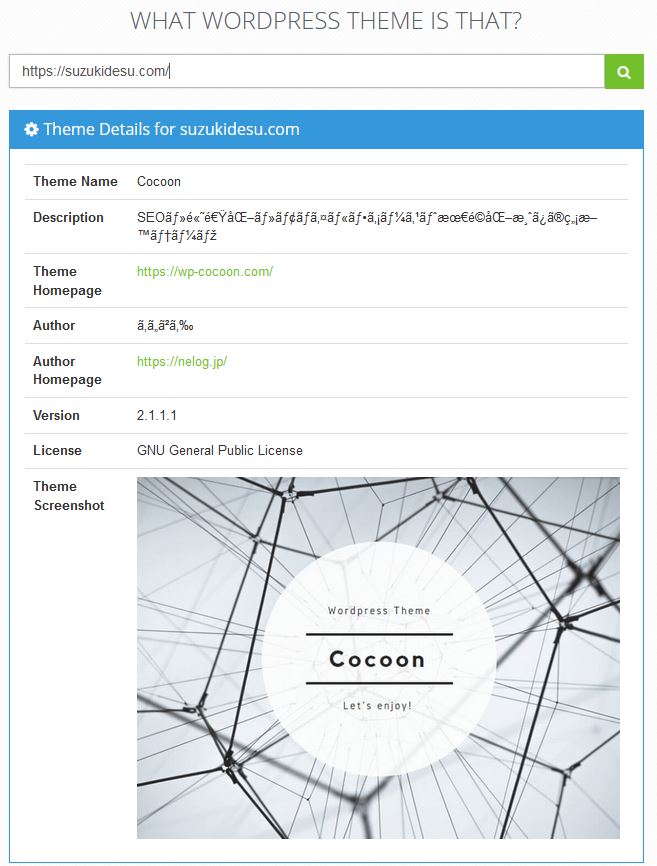
どのテーマか調べたい時は下記の「WordPress Theme Search」で調べることが出来ます。
例えばこのブログを上記で調べると下記のように表示されます。

CocoonというWordPressのテーマを使っていることがわかります。
もし、このテーマが良いな~、このブログ表示速度が速いな~、というものがあれば上記の手順で調べて、同じテーマを使ってみるのも良いでしょう。
AMPやPWA対応のテーマを使ってみる
AMPはとにかくめちゃくちゃ速く表示される技術(ただしいろいろと制約があって面倒)、PWAはスマホのアプリの用に使ってもらえるようにする技術(凄く意訳しています)だと考えてください。
一般的なブログであればAMPもPWAも不要だと思いますが、ニュースサイトやツール型カタログ型サイトであれば優位に立てる可能性もある技術です。
最近だとこれらAMPやPWA対応となっているテーマもあるので、それらのテーマを使ってみるのもおすすめです。
よくあるWordPressのテーマに関するデマや噂とSEO
Twitter等を見ていると、それデマだよね?と思うTweetが流れてくることがあります。
デマとは言えないけど、単に偶然だったんじゃない?と思うものもあります。
SEOに関すること
例えば
- ○○というテーマに変えたら検索順位が上がった!
- ○○さんがおすすめしていたテーマ、SEOにめちゃくちゃ強い!
- ○○というテーマ、最悪、使うだけ無駄
主にSEOに関するものが多いのですが、最近話題になっているテーマであれば、SEOに関しては直接は関係ありません。
直接というのは間接的にであれば、影響することがあるからです。
サイト・ブログが重くなると表示までに時間がかかり、検索から来ても「遅い!」ということでブラウザバックされることがあります。
そうなると、どうしてもSEOに影響してきてしまいます。
もちろんテーマ以外にもサイト・ブログの表示が遅くなる理由はあるので、絶対的にテーマが重いからとは言えない部分もありますし、プラグインが原因のこともあります。
だから必要最低限のプラグインをインストールした後にPagespeed InsightsやTestmysiteを使って速度等を計測して遅いと思うのであれば、変更しても良いでしょう。
目安としては記事投稿前でトップページがPagespeed Insightsで50を切っているようなら使わない方が良いでしょう。
記事入れだしたら30切ってきますから。
有料の方が良いという噂
有料のテーマの方がSEOに強いとか、デザインがしっかりしているとか、サポートがしっかりしているということで、有料テーマをおすすめしている人がいます。
デザインに関しては、スマホでの閲覧が多ければ、結局はシングルページとなって、フッタやヘッダ部分が重要になってきて、それほど今は重要では無いと僕は考えます。
またデザインというよりはUX・UIを含むデザインで考えると、有料テーマの方が悪いものもあったりして、一概には言えません。
またサポートに関して有料はしっかりしている場合もありますが、いざサポートに連絡をしたら、トンチンカンな返答しか来ないということも多々あります。
有料テーマで有名な某社、本当にいつも返答がトンチンカンで「もういい!」となったことは思い出したくない想い出。
むしろユーザー同士で繋がり、実際に試したことや知識を共有しあえる無料テーマもあるので、実際にサポートがどのレベルか知ることが出来ないところは意味が無いように感じています。
内部SEO対策がしっかりしていると書いてあるものもありますが、今どき内部SEO対策をしていないテーマの方が珍しいですし、WordPressそのものが内部SEO対策が基本的には出来ている仕組み(CMS)です。
また有料テーマにせよ無料テーマにせよ、初心者が使い方をある程度覚えるまで、それほど大差はありません。
おすすめのWordPressのテーマ
ある程度、私見は入りますが僕が使った中でおすすめのテーマを紹介します。
無料なのに高機能!Cocoon(コクーン)

Cocoonより
このブログでも使っています。
高機能なのに無料で初心者から上級者まで自信をもっておすすめ出来るテーマです。
というかこのテーマのせいで?有料テーマのハードルがかなり高くなったように思います。
多くの人が使っているので、カスタマイズ情報も多くなっているのもおすすめ出来る点です。
また無料で使えるサポートフォーラムがあって、聞きたいことを聞ける、過去の質問を見て調べることが出来るのもおすすめのポイントです。
- 子テーマが用意されている:○
- テーマは自動アップデートである:○
- メタタグの設定が可能:○
- グーテンベルク対応:○
- AMP対応:○
- PWA対応:△(現在はβ版のため△にしてあります)
- 価格:無料
Luxeritas(ルクセリタス)
非常に表示速度が速いテーマであり、そして高機能なテーマとして人気です。
実際に僕が試した範囲だとCocoonよりも高速であり、非常におすすめしたいテーマなのですが、自動アップデートには対応していないこと、フッタの開発者サイトへのリンク(rel=”nofollow”は入っているが)を消すために専用の有料プラグインが必要な点がちょっと残念なところです。
ただし、これだけの高機能・高速のテーマで5000円ちょっとの有料プラグインを購入することでフッタリンクを消せるのであればテーマそのものが5000円ちょっとと考えると、かなり安いと感じられます。
なお個人でブログを楽しむために使うのであればフッタのリンクを消す必要性も無いですが、法人サイトで他社のフッタリンクがあるのはマイナスイメージになることがあるので、法人サイトとして使うのであればフッタリンクを消して使うことをおすすめします。
- 子テーマが用意されている:○(子テーマを使うことを推奨)
- テーマは自動アップデートである:✕
- メタタグの設定が可能:○
- グーテンベルク対応:○
- AMP対応:○
- PWA対応:○
- 価格:無料(ただしフッタリンクを消すのは有料)
おすすめの有料テーマ
おすすめの有料テーマは・・・例えばアフィリエイトメインなら、AFFINGER5やTHE THORがおすすめです。
例えば上記であげたテーマは標準もしくは専用プラグインを使うことで複雑な絞り込み検索が可能です。
僕が上記2つを購入した理由も絞り込み検索が出来るから。
最近だとTCDのGENSENも絞り込み検索が充実しているようです(使ったこと無いのでこれは正確にはわかりません)。
ただ最初は無料テーマで作って、そこからどうしても有料テーマや有料プラグインでなければ解決出来ないことが出てきた時に使えば良いのかな?と思います。
最初から無理して有料テーマを購入することもありません。
というか僕の場合、最終的にいろいろと面倒で無料テーマで良いじゃん、ってなりました。
もちろん、欲しい機能があるのなら有料テーマを使うのも良いです。僕の場合はそれが絞り込み検索という機能だっただけで。
以上、WordPressのテーマの選び方とおすすめのテーマについてでした。




コメント