htmlは若干わかるけど、CSSやPHPは全くわからない鈴木です。
最近は少しずつCSSやPHPの勉強もしていますが、わからないことだらけです。
「わからないがわからない」ということが多くて、もうね、脳年齢的に覚えるのがきつい今日この頃です。
そんな僕でもWordPressでブログをどうにかこうにか書いているし、サイトも作っっています。
先日、公開した札朱というサイトで「今日は何の日?」的なコンテンツをトップページに入れたくて、どう実装しようか非常に悩んでググってググって、Bingでも検索してたどり着いた答えが「This Day In History」というプラグインを実装する方法でした。
事前に「今日は何の日」か登録しておいたコンテンツが当日(今日)になったら自動的に表示されるようにしたいという方におすすめの方法です。
僕みたいにCSSとかPHPとかカスタマイズが苦手な人でも実装出来るので「今日は何の日?」的なコンテンツをブログに入れてみたい人にどういうプラグインかお伝えします。
でも「今日は何の日」を実装するにしても登録するのが大変そう・・・という人向けに手間はかかるけど、比較的簡単に登録出来る方法もお伝えします(エクセルが必要)。
This Day In Historyについて
WordPress ORGに登録されているので、普通に検索すればインストール出来ます。

アップロードして使う場合は下記からどうぞ。
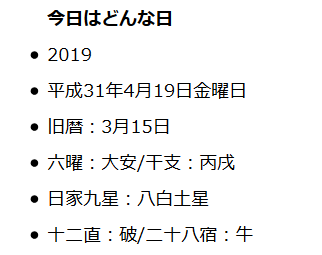
これをどのように使っているかというと札朱というサイトで「今日はどんな日」というように使っています。
六曜(大安とか仏滅とか)とか九星(ニ黒土星とか八白土星とか)、今日はどういう日にちなのかお伝えするためのものです。

上記のキャプチャーの右側の部分です。
This Day In Historyの使い方
一般的な使い方なら下記のサイトが参考になります。

僕も上記のサイトの記事を参考にさせてもらいました。
それだけだと分かりにくい方にもう少し詳しく説明していきます。
上記でわかる人はこれ以上、読まなくても大丈夫です。
This Day In Historyは基本的に情報を事前に登録しておかないといけません。
またいろいろと出し分けをするのなら「Event Type」というものも登録しないといけません。
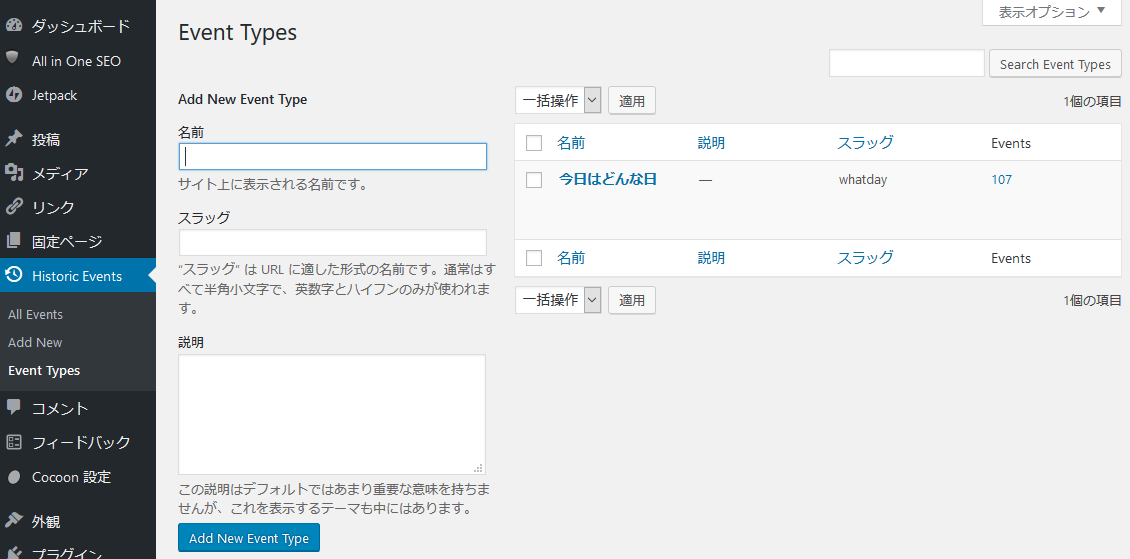
This Day In Historyをインストールして有効化すると、WordPressの左側のメニューに「Historic Events」という項目が出来るのでその中の「Event Types」を選びます。
「Event Type」と書くと難しく思えますがWordPressの初歩であるカテゴリー登録と同じ意味だと考えてください。

名前は日本語のサイトならそれが何かわかるように普通に日本語で。
スラッグはWordPressのカテゴリー同様、半角英数字で登録すればOKです。
説明は何も書かなくても大丈夫です。

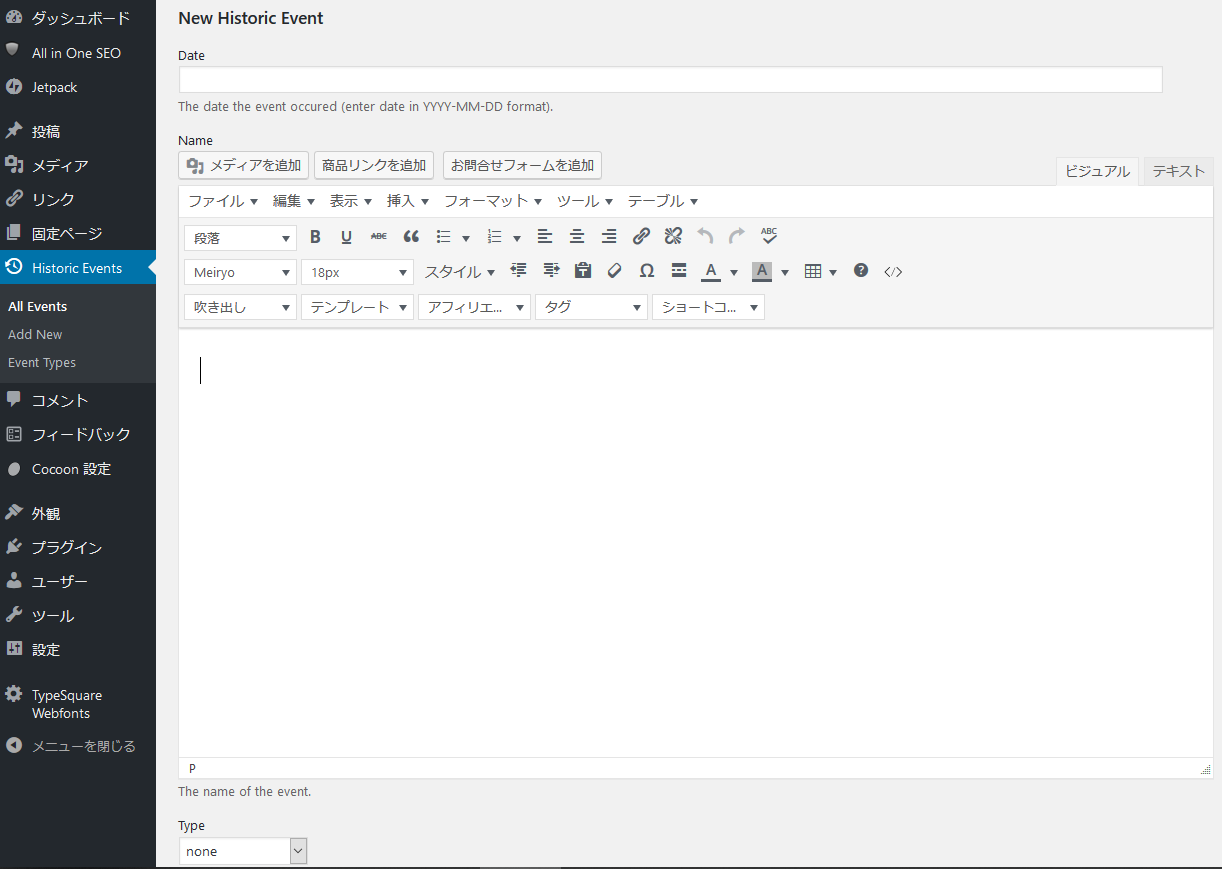
続いてイベントというか「今日は何の日」ならその日が何であるのかを1つずつ登録していきます。
一番上のDateはデフォルト(何も設定を変更していない初期設定のままの状態)であれば、日付を入れます。日付は「yyyy-mm-dd」の形式で入力します。
2019年4月19日であれば「2019-04-19」というように入力します。
そして本文は表示したいことを普通に投稿と同じように書けばOKです。
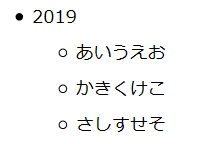
ただし、This Day In Historyは標準設定だと最初にどうしても<ul>タグと1つの<li>が入ってしまいます。
<ul>タグとか<li>タグって何???という方でも多分、使っています。

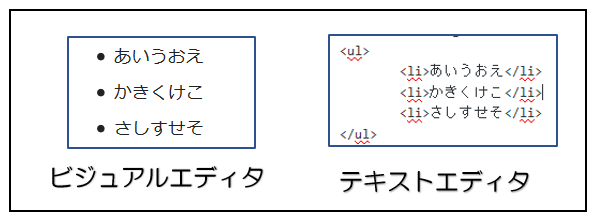
箇条書きにする時のアレです。ビジュアルエディタで見るとほとんどのWordPressのテーマでは黒のポッチになる、箇条書き等で使うものです。
テキストエディタ(HTML形式のもの)で見ると<ul></ul>が一番上と下にあって途中で<li></li>でそれぞれの項目が囲われているのがわかります。

残さないようにしようとすると2019という年が入っています(ショートコードを利用すれば消せることに気が付きましたが)。
プラグインのプラグインエディターでphpファイルかCSSファイルをいじれば修正することも可能ですが、それがわかるくらいなら、楽ですよねww
今回、札朱ではプラグインのファイルのどこを修正して良いかわからなかったので2019という年は残すようにしました。
また普通にビジュアルエディタで編集すると最初にどうしても<ul>タグと<li>タグが入ってしまうので、<ul>タグと<li>をビジュアルエディアでも使って表示させると下記のようになってしまいます。

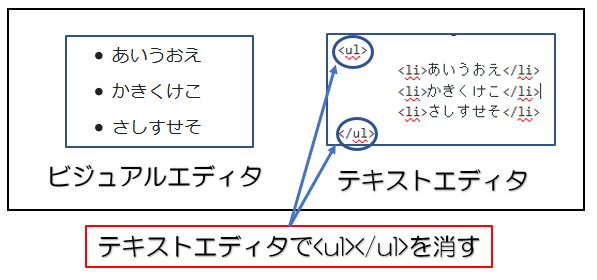
これで良いのなら別に構わないのですが、下記の図のように段落を合わせたいのなら工夫が必要です。

上記の図のようにしたいのなら、どうすれば良いのかというと

テキストエディタで<ul></ul>を消してそのまま登録してしまえば、段落(箇条書き)を合わせることが出来ます。
本文(投稿ページ・固定ページ)に掲載するなら後はショートコードを使うだけ
で登録したデータを投稿ページや固定ページに表示させるのは後はショートコードを使うだけです。
ショートコードの記述は先に紹介している記事(下記にも再掲載)を見てもらえばわかると思います。

なおウィジェットも出来るのでサイドバーやウィジェットを本文に入れることが出来るプラグインやテーマを使っている場合はもう少し簡単に挿入させることも出来ます。
エクセルで貼り付けるだけのシートを作ろう
This Day In Historyは1つ1つイベント(1日1つのページ)を登録しないといけません。
年間なら365日登録することになります。
これ、かなり手間ですよね。
1つ1つ作り込んでいたら大変です。
投稿ページならCSVファイルで記事化するプラグインもありますが、This Day In Historyには対応していないので自分で登録していくしかありません。
そこでエクセルで自動で本文を生成するものを作って、少し面倒ですがコピペして作り込んでいくという方法があります。
最初にエクセルでデータを入力(コピペ)したりして、シートを作るのに365日分だと今回の札朱の例だと2時間くらいかかりましたが、This Day In Historyに30日分のデータを登録するのに約30分で終わりました。2ヶ月分なら1時間くらいです。
遅い人でも1時間あれば1ヶ月分は登録出来ます。エクセルでデータを作るのにどれぐらい時間がかかるかは内容によりますが、エクセルで1度作ってしまえば後はデータ登録は1日分なら1日分1~2分で登録が可能です。
その方法を説明していきます。

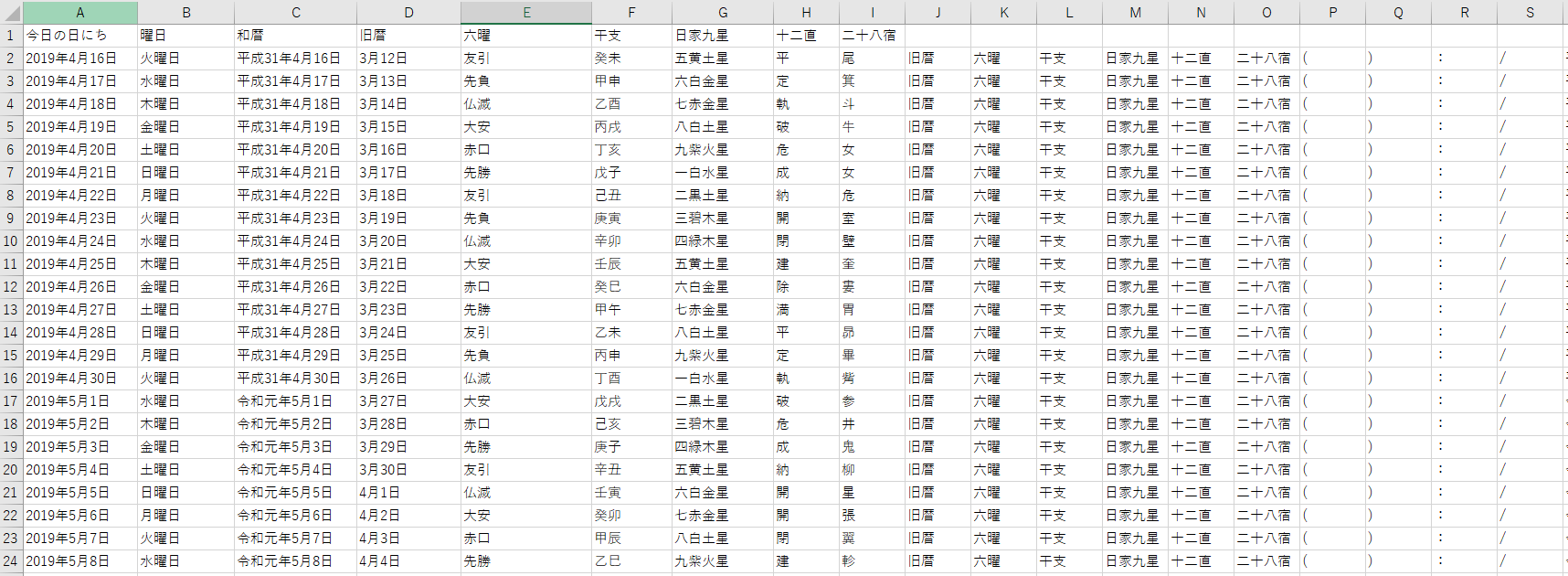
上記の通り、まずはデータの一覧をエクセルで作ります。
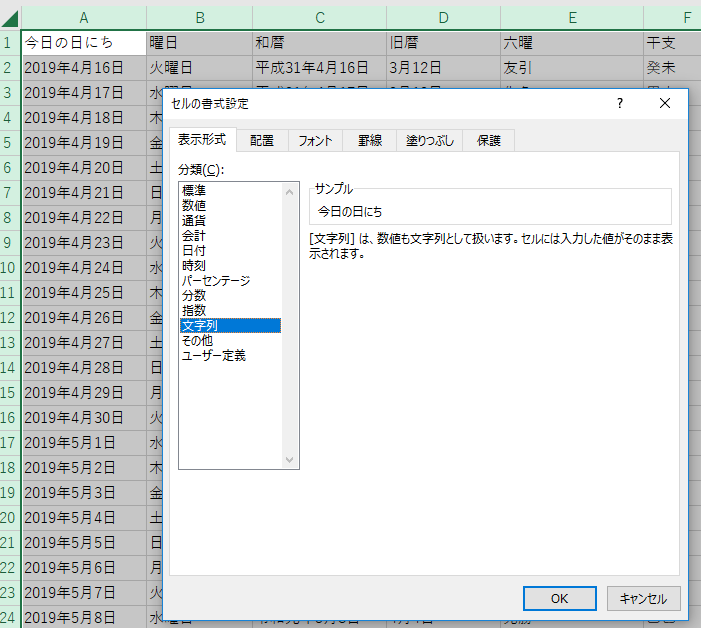
この時に最初に設定して欲しいのがエクセルのセルの書式設定をすべて文字列にすることです。

すべて選択して右クリックで「セルの書式設定」を呼び出し、「文字列」を選ぶことを忘れないでください。
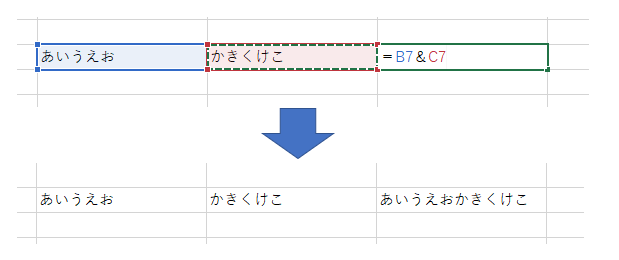
エクセルにはセルの1つ1つの値を単純につなげていくこと出来る機能があります。

「=」を入力するところだけはセルの書式設定を「文字列」から「標準」に変更しておいてください。
その後に「=」を入力して最初のセルを選び「&」を入力して次のセルを選ぶと最初のセルの文字列と次のセルの文字列が繋がります。
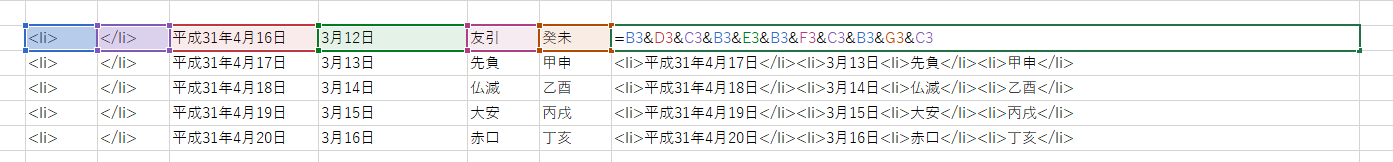
これを応用して下記のように入力します。
<li>と</li>の間に表示させたいセルを挟んでHTMLファイルを作ってしまうという方法です。
1行作れば後はドラッグしたりコピーして下の行に貼り付ければそのままHTMLファイルが自動で作れるようになっていきます。
作られたHTMLファイルを後はコピペしてどんどん貼り付けていくだけの簡単なお仕事。
今回の札朱は、この方法で一旦データをエクセルにまとめてエクセル上でHTMLファイルを作り、後はひたすらコピペ作業を行うというものです。
これならコピペだけなので1つのコンテンツを登録するのに1分もかからないことはわかりますよね。
もちろん自分でプログラムがかける人ならもっと効率化が出来ると思いますが、プログラムとか全くわからない人でも少しHTMLを理解しているだけで、こういうことも出来るようになります。
だから本当にやる気のある人はプログラムを覚えるのが一番良いんですけどね。
おすすめのプログラミングクールはこちら(アフィリエイトリンク)
とかは、やめておきますww
どのスクールが良いのかわからないし、どういうプログラムが良いのかもわからないし
僕みたいに50近いおっさんだとプログラムを覚えるのも大変ですけど30代だったら僕もプログラミングはチャレンジしたいと思うし、20代なら確実に覚えますね。
もちろん今からでもやる気さえあれば、覚えられるから、少しずつ今はCSSとPHPの勉強していますです、はい。
なぜ「今日は何の日」を入れるのか?
ブログとかサイトって、出来れば毎日見て欲しいじゃないですか。
で、毎日記事を更新するという方法もありますが、登録しておけばいつも更新されるコンテンツを作っておいて、毎日見に来てもらう理由を作るってことを今回、新しいサイトでは意識して、「おみくじ」と「今日はどんな日」を実装しました。
それならPWAもあった方が良いなということでPWAも実装しています(テーマでそのままついているものを選んだというだけですが)。
PWAについては下記の記事が参考になります。
で、こういう心優しい人も出てきてくれる訳です。
末吉だった。招福スポット「旭山記念公園」。
今日は行けないな。。。これ毎日やろ。札幌の神社と御朱印巡り #札朱 #サッシュ #札幌御朱印 https://t.co/mTDtkfHj1e @hokkaido_pressさんから
— まると / 頭の中7割キャンプ (@marutopapa) 2019年4月17日
こういう人が1人2人・・10人・・100人と出てきてくれたら、それだけで1日数PV・数百PVとなっていきます。
昨年くらいから、アフィリエイター・ブロガーのいろいろな阿鼻叫喚が聞こえてきて、3月にもGoogleのコアアップデートで更に阿鼻叫喚が聞こえてきている現状、検索だけに頼らない流入経路を作ることが大切だという人が多くなっています。
最近だとSNSだ、YouTubeだ、という人が多い印象です。
もちろん、それもありでしょう。
でも、リピートしてもらえるコンテンツをいろいろと考えることの方がSNSのような一過性を狙うよりも、確実だと思うんですよね。
占いサイトとか凄くリピーターが多いとか聞くので。
リピートして使ってもらえるコンテンツに関しては下記の本がおすすめです。
アイデア次第でリピートして使ってもらえるコンテンツっていろいろあると思うんですよ。
それをどう実装していくのかノンプログラマの僕には難しいのですが、今回はテストを兼ねて「おみくじ」と「今日はどんな日」を実装しました。
実装したというと大げさですけど、少しでも繰り返し見てくれる人がいそうなコンテンツを探していきます。





コメント